
آموزش ساخت تاریخ شمسی در جاوااسکریپت
تاریخ شمسی و ساعت فارسی در جاوااسکریپت + اعداد با فونت فارسی در جاوااسکریپت به کمک کتابخوانه Persian Date
برای استفاده از تاریخ شمسی در جاوااسکریپت میتوانیم از کتابخانه Persian Date استفاده نماییم
برای اینکار ابتدا فایل مورد نیازمون رو از گیت هاب دانلود میکنیم (اگر هم از گیتهاب دانلود نمیکنید توی فایلی که ضمیمه کردم اسکریپت مورد نیاز هست);
حالا باید اسکریپت اصلی که توی پوشه dist هست (persian-date.js یا persian-date.min.js) رو به سند html لینک کنیم.
<script src="persian-date.js"></script>
در مرحله بعد ، باید یک شئ جدید از ()persianDate که مربوط به کتابخانه مربوطه هست ایجاد کنیم
برای مثال این شئ را در متغیری بنام tarikh ایجاد میکنیم :
var tarikh = new persianDate();
نحوه استفاده :
برای گرفتن ساعت و تاریخ شمسی بصورت کامل :
tarikh.toLocale('en').format() //result => 1400-04-18 15:32:12 PMمثالی از نتیجه روبروی result نوشته شده.
اگر بجای (‘en’)toLocale ، مقدار (‘fa’)toLocale را قرار دهیم فونت خروجی بصورت اعداد فارسی خواهد شد
مثال :
tarikh.toLocale('fa').format() //example => ۱۴۰۰-۰۴-۱۸ ۱۵:۳۲:۳۲ ب ظمقالههای مرتبط:
برای گرفتن سال :
tarikh.toLocale("en").format("YYYY") //example => 1400ماه :
tarikh.toLocale("en").format("MM") //example => 04روز :
tarikh.toLocale("en").format("DD") //example => 08نام روز :
tarikh.toLocale("en").format("dddd") //example => fridayنام ماه :
tarikh.toLocale("en").format("MMMM") //example => tir
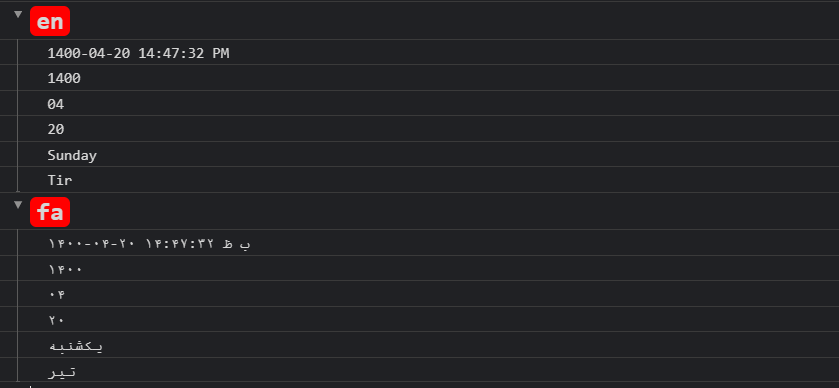
یک تصویر از مثال خروجی کلی در حالت fa و en :

موفق و موید باشید



